目次
SSL化されない!SSL化したのに「保護された通信」の鍵マークが表示されない
通常WEBサイトをSSL化すると、アドレスバーの横に下記のような「鍵マーク」が表示されます。
しかし、常時SSL化作業を行ったにも関わらず、アドレスバーに表示されているのは非SSL化状態の保護されていない通信を意味する「iマーク」のまま・・・という場合があります。
このような状態になっている場合、SSL化が失敗してしまったと思われがちですが、別ページを開いてみるとアドレスバーに鍵マークが表示された「保護された通信」になっている・・・なんてことも。
一体どうなっているんだ!と困惑してしまう方も多いです。
今回は、鍵マークが表示されない原因や対処法について、詳しくご説明していきます。
SSL化したのに「保護された通信」の鍵マークが表示されない時の原因・対処法
SSL化したのに「保護された通信」の鍵マークがアドレスバーに表示されない場合には、サイト内に「httpsから始まる要素」と「httpから始まる要素」が混在する状態「Mixed Content(=混在コンテンツ)」が原因である可能性があります。
httpから始まる要素として、特に注意したい箇所は、下記の通りです。
- 画像や動画のURL
- CSSを読み込むURL
Mixed Contentのエラーを地道に全て修正していくことが、SSL化を完了させる解決策になりますが、どこがエラーを起こしているのかを自力で見つける作業は心が折れてしまうほどに大変です。
そこで、一般的によく使われているブラウザ「Google Chrome」を用いて、Mixed Contentのエラー内容を特定する方法をご紹介いたします。
Google Chromeのデベロッパーツールを利用して、Mixed Contentを確認する
まずは、Google ChromeでSSL化作業をしたWEBサイトを開きましょう。
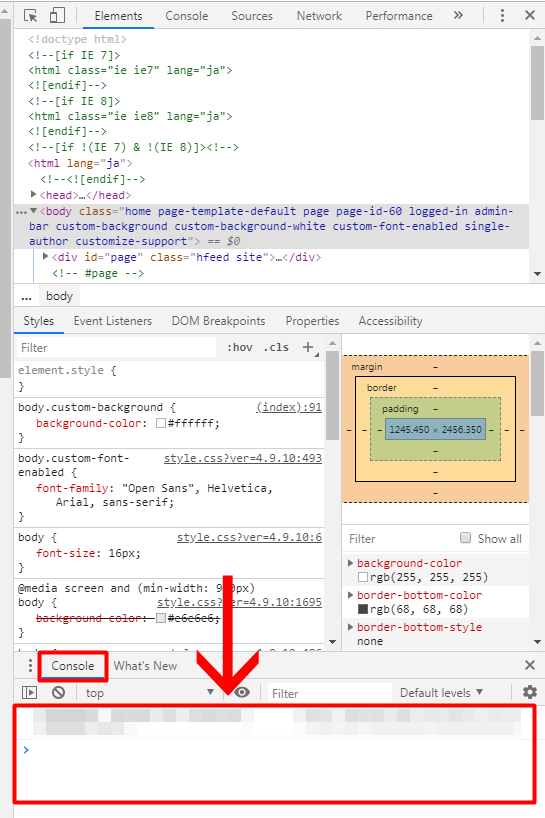
続いて、キーボードにある「F12ボタン」を押すと、画面の右側にソースが表示されます。
例:テレコム東京

さまざまなソースが表示されている中で、右下のボックス内の「Console」タブに注目しましょう。
正常にSSL化されておらず、Mixed Contentがある場合には、このConsoleタブ内に「Mixed Content:The page at ○○○(URL)」などという表記で、エラーを起こしているリンク先URLが記載されます。
どの部分がMixed Contentのエラーを起こしているかを確認できたら、該当URLを修正しましょう。
この作業をエラーがある分だけ繰り返すことが、SSL化を完了する対処法になりますので、地道な作業ですが一つずつ修正していきしょう。
下記の記事では、SSL化の必要性や作業前に確認しておくべき点、リダイレクト法などの情報をまとめてご紹介しております。
よろしければ、ご覧下さいね。
▼SSL化前に確認すべき点や上手くSSL化されない時の対処法を解説!証明書やリダイレクト法まとめ
正常にSSL化されない場合には、弊社にご相談ください
今回は、SSL化したのにアドレスバーに鍵マークが表示されない時の対処法をご紹介しましたが、SSLは複雑、かつ、専門的なためなかなか上手くいかないという方も多いです。
そのような場合には、専門である弊社にお任せください。
今なら、無料相談を実施中です。
弊社にお問い合わせいただく70%は、専門知識を持たれていない読者様からです。
わかりやすい言葉でご説明させていただくように心がけておりますので、お気軽にご相談くださいね。
関連記事