目次
「保護されていない通信」とGoogle Chromeで表示された場合の設定方法
アドレスバーに「保護されていない通信」という警告文がGoogle Chromeで表示された場合には、それは安全ではない危険な通信状況を表します。
保護されていない通信でインターネット接続をしていると、最悪の場合、悪意のある第三者によってなりすましや盗聴、改ざんなどをされてしまう可能性があります。
「保護されていない通信」の警告表示を止め、安全な通信を行うには「常時SSL化(=HTTPS化)」を設定する必要があります。
常時SSL化とは、ホームページのURLを「http://」から「https://」に変更し、ホームページ全体で暗号化通信を行うことを言います。
常時SSL化を設定すると、WEBブラウザとWEBサーバー間でやりとりされる通信データが、内容を解読できない暗号化された情報になっているため、万が一第三者がデータ通信の途中で内容を読み取ろうとしても、個人情報の流出や悪用を阻止することができます。
実際に、ホームページを常時SSL化設定するには、主に下記の手順が必要になります。
- CSRの作成
- SSLサーバー証明書の申請・インストール
- httpからhttpsにソースコードの書き換え
- httpsへのリダイレクト設定
以下の記事では、上記4点について詳しく解説しているので、よろしければご参照ください。
▼常時SSL化対応(HTTPS化)する手順・流れ!この4点が重要なポイント
「保護されていない通信」の場合Chromeでブロックにサイト許可されるかも
ホームページの常時SSL化せずに、アドレスバーに「保護されていない通信」とGoogle Chromeで表示されたままだと、Google Chromeの表示設定で「ブロック」にサイトの許可を変更されてしまう可能性があります。
常時SSL化されているサイトは、Chromeのアドレスバーに鍵マークが表示されますが、常時SSL化に対応していないサイトはアドレスバーに「保護されていない通信」という警告文や「i」が丸く囲まれたマーク、赤い▲の中に「!」が表示されているマークが表示されます。
常時SSL化されているサイト:鍵マーク
![]()
「保護されていない通信」:iマーク
![]()
「保護されていない通信」:赤い▲の中に「!」が表示されているマーク
![]()
(※URLの「http://」は省略されています)
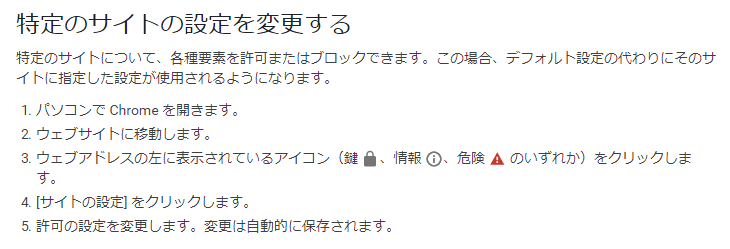
Google Chromeのブラウザでは、アドレスバーの横に表示されているアイコン(鍵マーク・「i」が丸く囲まれたマーク・赤い▲の中に「!」が表示されているマーク)をクリックすると、特定のサイトの設定を変更することができます。
ユーザーの中には上記の方法で、常時SSL化されていないサイトをブロックし、表示されないように設定変更する方もいます。
そのような事態を避けるためにも、鍵マークが表示される「常時SSL化された状態」に、いち早く対応することが、得策と言えるでしょう。
HTTPS化対応しないとWebサイトが正常に表示されなくなります
Google公式のSecurity Blogで、新たに下記のような発表がありました。
概要
2019年12月から2020年2月にかけ、Google Chromeに対して、Webサイト内の「HTTP」コンテンツがブロックされるよう、段階的な仕様変更が行われることが公表されました。
Google Chrome 79.0以降
HTTPS/HTTP混在ページにおけるHTTPをデフォルトでブロック対象とする
Webサイト上に「http」で記述されているコンテンツが正常に動作しなくなる
上記のようなGoogle Chromeの仕様変更に伴って、Webサイト内の「HTTP」コンテンツがブロックされてしまうと、Webサイトに訪問したユーザー(お客様)にはあなたの伝えたい情報を正しく伝えることができなくなってしまいます。
そのような機会損失を避けるためにも、まだHTTPS化(SSL化)対応がお済みでない場合には、早めにHTTPS化対応することを強くおすすめします。
また、SSL証明書を導入済みの場合であっても、「http」から始まるコンテンツが混在していないかどうかを、今一度チェックすることをおすすめします。
サイトのHTTPS化設定は専門性が高く、よくわからないという方は、HTTPS化(常時SSL化)の専門家である弊社にお任せください。
今なら、無料相談を実施しております。
弊社にお問い合わせいただく70%は、専門知識を持たれていない読者様からです。
わかりやすい言葉でご説明させていただくように心がけておりますので、お気軽にご相談くださいね。
関連記事