近年、WEBサイトの常時SSL化が加速しています。
しかし、SSL化は正しい順序で丁寧に作業しなければ、最悪の場合、サイトが真っ白になってしまったり、復元ができなくなってしまったりとリスクを伴う作業になります。
そこで今回は、SSL化の必要性や作業前に確認しておくべきポイント、SSL証明書、上手くSSL化されない時の対処法、リダイレクト法などの情報をまとめてご紹介していきます。
記事内では、SSLに関する専門用語が多く出てきますので、よくわからないという方は、専門家である弊社にお気軽にお問い合わせください。
現在、無料相談を受付中です!
目次
常時SSL化はネットショップでも必要

常時SSL化対応は、インターネット上の仮想店舗において商品を購入・販売するネットショップ(別名:ネット通販・ECサイト)でも必要になります。
消費者がインターネット上で商品を購入する際には、
- 住所
- 名前
- 電話番号
- クレジットカード番号
などの個人情報を、注文ページで入力しなければなりません。
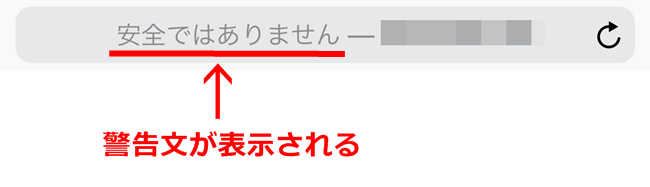
その際、注文ページがSSLに非対応だった場合、下記のように「安全ではありません」などという警告文が表示されてしまうため、消費者が不安を感じて購入を諦める可能性が高まります。
 ※スマホでSSL化に非対応サイトを見た際の画像です。
※スマホでSSL化に非対応サイトを見た際の画像です。
SSL化されていないサイトは、通信の安全性の脆弱性を狙った悪意のある第三者により、重要な個人情報を盗み見られてしまう危険性もあります。
下記の記事では、SSL化の必要性や理由に関して詳しく解説しているので、ぜひご参照ください。
▼常時SSL化はネットショップでも必要?必要性や理由を徹底解説
サイトを常時SSL化する前に確認すべき5点

ウェブサイトをSSL化する際には、事前に何も準備をせず作業に取り掛かってしまうと、思わぬところでつまずいてしまい、時間がかかってしまうなんてことも多いです。
そこで、なるべくスムーズにSSL化を進めるためには、SSL化作業に着手する前に確認しておいたほうが良いポイントが複数あります。
事前に以下の5点を確認しておくことで、SSL化作業をスムーズの進めやすくなります。
- 利用しているサーバーが暗号化通信に対応しているか確認
- サイト内で利用している外部サービスのHTTPSへの対応状況を確認
- 常時SSL化の予行演習を行う
- 利用するSSL証明書の種類を決めておく
- サイト内にSNSのシェアボタンがあるか確認
上記5点に関する詳しい解説は、こちらの記事にてご紹介しております。
▼WEBサイトを常時SSL化する前に確認しておきたいポイントを徹底解説
SSL前に!WordPressのバックアップを簡単に取る方法

サイトをSSL化する前には、必ずWordPressのバックアップを取っておきましょう。
バックアップを取っておくことで、万が一SSL化が失敗してしまったときでも、作業前の状態に復元することができます。
初心者の方でも簡単にWordPressのバックアップを取れる方法として「UpdraftPlus – Backup/Restore」というプラグインがおすすめです。
こちらの記事では、プラグイン「UpdraftPlus – Backup/Restore」を使って実際にWordPressのバックアップを取る手順を画像付きで詳しく解説しておりますので、下記の記事をご参照ください。
▼【SSL化】WordPressのバックアップを簡単に取る方法!おすすめプラグイン
SSL証明書の内容の確認方法(Chromeブラウザ)

サイトをSSL化するには、SSL証明書が必要になりますが、SSL証明書には下記のような情報が記載されています。
- WEBサイトの所有者
- SSL証明書の発行者
- SSL証明書の有効期限
既にSSL化を導入されている場合には、ご自身のサイトにて下記2種類の方法でSSL証明書の内容を確認することができます。
- アドレスバーからSSL証明書情報を確認する方法
- 検証画面からSSL証明書情報を確認する方法
実際に上記2通りのSSL証明書の内容を確認する手順については、こちらの記事にて画像付きで詳しく解説しておりますので、ぜひご覧ください。
▼SSL証明書の内容を確認する方法!Chromeブラウザで内容を確認
SSL証明書が有効期限切れした際の対処法

SSL証明書には有効期限があり、現在普及しているSSL証明書の有効期限は、平均的に3ヶ月~2年間のものが大半です。
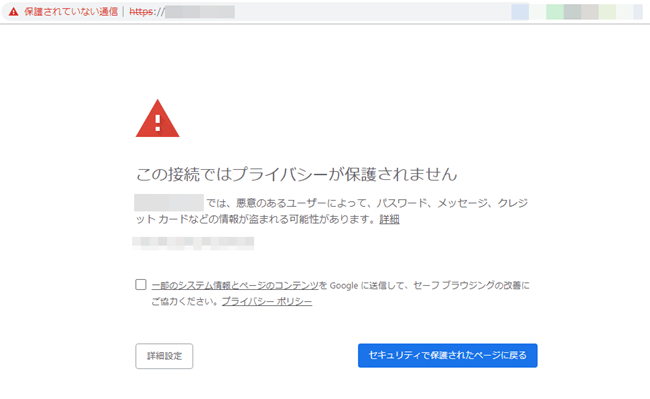
SSL証明書の有効期限が切れてしまうと、下図のように「この接続ではプライバシーが保護されません」などといった警告文がサイトに表示され、サイトへの接続ができなくなってしまいます。

このような状態のまま放置しておくと、サイト運営者にとっては致命的にマイナスな影響が発生してしまいます。
そのため、SSL証明書の有効期限が切れてしまった場合には、早急にSSL証明書の更新手続きをしましょう。
こちらの記事では、SSL証明書の有効期限に関して詳しく解説しており、有効期限切れを防ぐ対策などもご紹介しております。
▼SSL証明書が有効期限切れした時の対処法!証明書の期限切れを防ぐ対策まとめ
SSL化されない!SSL化したにも関わらず、鍵マークが表示されない場合の対処法

サイトをSSL化したはずなのに、アドレスバーの横には「保護された通信」を意味する鍵マークではなくiマークが表示されたまま・・・という場合があります。
そのような場合、サイトが正常にSSL化されない原因として考えられることは、サイト内に“httpsから始まる要素”と“httpから始まる要素”が混在する状態の「Mixed Content(=混在コンテンツ)」があります。
こちらの記事では、Mixed Contentのエラーがあるかどうかを確認する方法を詳しくご紹介しております。
▼SSL化されない!SSL化したのに鍵マークが表示されない時の対処法
SSL化に必須なリダイレクト法を解説!httpからhttpsへ301リダイレクト

サイトのSSL化に必要な作業の一つとして「httpからhttpsへのリダイレクト設定」があります。
このリダイレクト設定を行わないと、SSL化導入後もhttpから始まるサイトがGoogleなどの検索エンジンにインデックスされたままの状態になり、アクセスしたユーザーや検索エンジンにサイトが閉鎖されたのかと勘違いさせてしまう可能性があります。
実際にhttpからhttpsにリダイレクトするには、まず始めにWEBサーバーにログインし、「.htaccessファイル」を作成します。
続いて.htaccessファイルに、下記を記述してください。
|
1 2 3 4 |
Options +FollowSymLinks RewriteEngine on RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://example.com/$1 [R=301,L] |
こちらの記事では、httpからhttpsへのリダイレクト設定の方法に関してさらに詳しく解説しており、301リダイレクトと302リダイレクトの違いや注意点なども紹介しています。
▼SSL化に必要なリダイレクト!htaccessでhttpからhttpsへ301リダイレクト
SSLで上手くリダイレクトされない時の対処法!htaccessの記述位置がポイント

httpからhttpsにリダイレクト設定したのに、なぜか上手くリダイレクトされない・・・なんてことも、よくあります。
そのような場合、リダイレクトが上手くいかない原因として、下記が考えられます。
- .htaccessファイルにコードを記述する位置が間違っている
- .htaccessファイルの保存形式が間違っている
- コードにスペルミスがある
上記3点に関する詳しい情報は、こちらの記事にてご紹介しておりますので、下記をご参照ください。
▼SSL化でうまくリダイレクトされない場合の対処法!.htaccessへ記述する位置に注意
専門用語が多くてよくわからないという方は、弊社にお任せください

今回は、サイトのSSL化に関して作業前に確認しておくべきポイントやSSL証明書、リダイレクト設定方法などをまとめてご紹介しました。
しかし、SSL化に関することは専門性が高く「難しくてよくわからない」という方から相談を受けることも非常に多いです。
SSL化に関するお悩みをお持ちの場合は、専門家である弊社にお気軽にお問い合わせください。
今なら、無料相談キャンペーン実施中です。
弊社にお問い合わせいただく70%は、専門知識を持たれていない読者様からです。
わかりやすい言葉でご説明させていただくように心がけておりますので、お気軽にご相談くださいね。
関連記事